Motivation
Forms concept
There’s a very interesting class-based inheritance concept for forms. Basically, there are a few types of forms with different capabilities. Most of the time you’ll be using either AutoForm or ValidatedForm, but there are quite a few more to choose from:
If you are not familiar with concept of HOC, read one of many posts about them first. I’m sure you’ve read at least one of Why ES6 classes are bad or class considered harmful posts. I’ve read them too, so why is uniforms using classes? Well, it’s all about the complexity.

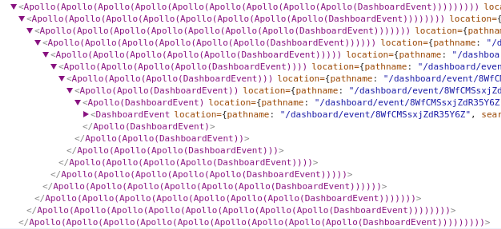
I wanted to achieve the same functionality as with multiple HOCs, but within one component. To be honest, readability is more important than performance. In short, I’ve reached (more or less) traits with ES6 classes. The result?
import BaseForm from './BaseForm';
import QuickForm from './QuickForm';
import ValidatedForm from './ValidatedForm';
const ValidatedQuickForm = ValidatedForm.Validated(QuickForm.Quick(BaseForm));

While it’s not a universal approach that will work in every situation, using it in uniforms allows us to deliver clean-looking components while keeping extensibility and separation of concerns.
Based on Managing forms in a Meteor/React project with the uniforms package written by Maciej Stasiełuk.
