Why choose us
Easy and ready
to implement solution
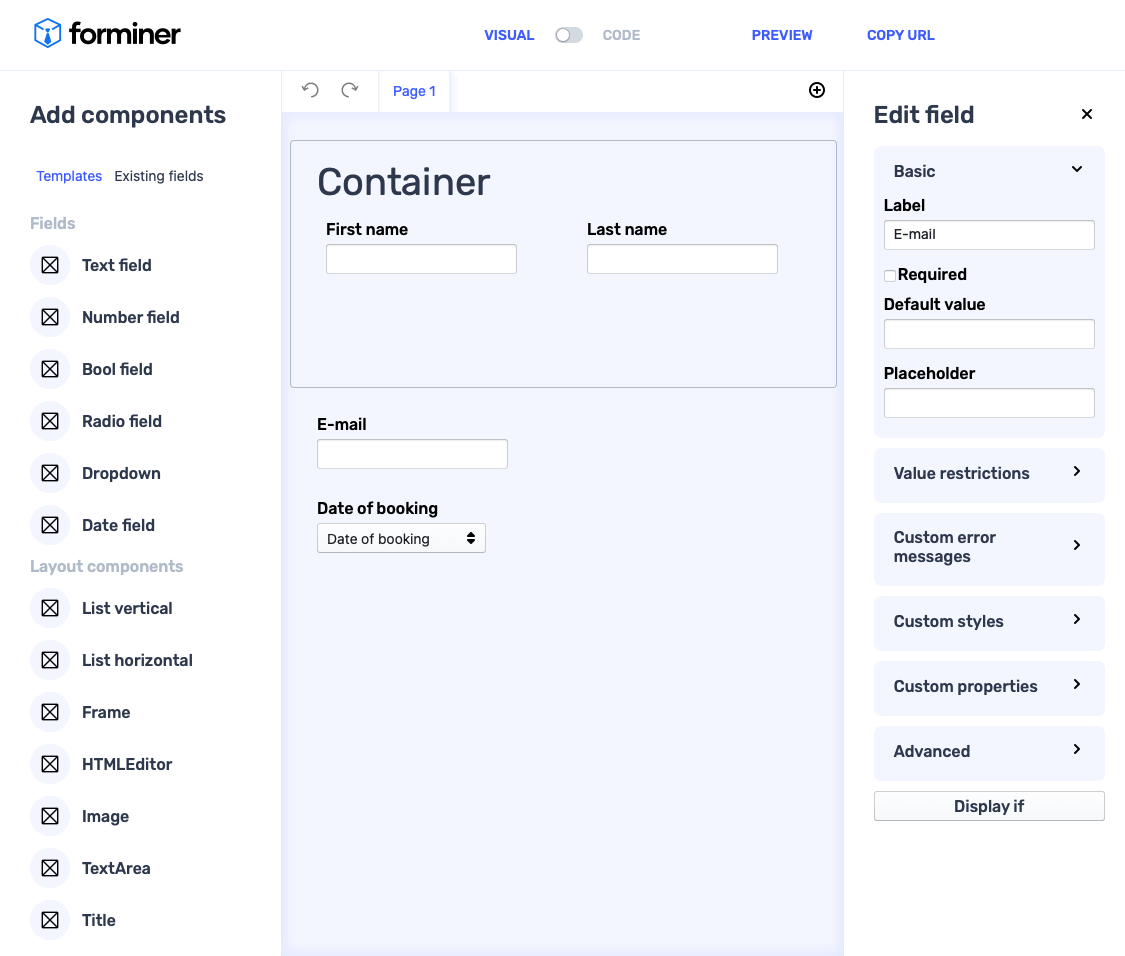
A set of open-source libraries capable of instantly generating any given form in React.
Carried out by the global community of 50+ developers.
Focused on providing a ready-to-implement solution, and effortless development experience. Keeps your code simple.